0. 준비
안드로이드에서 BLE통신을 구현하는 것은 매우 어렵고 복잡하다.
그래서 reference문서를 보거나 서칭해가면서 ble를 직접 앱상에 구현해보려고했는데
너무 어려워서 일단 중단하고 프로젝트 기능 완성에 초점을 맞춰보기 위해
구현된 ble앱을 깃헙에서 다운받아서
필요한 UI만 새로 코딩하여 작동시키는 방식으로 진행했다.
이용한 ble앱은 SimpleBluetoothLeTerminal로 깃헙주소는 다음과 같다.
https://github.com/kai-morich/SimpleBluetoothLeTerminal
GitHub - kai-morich/SimpleBluetoothLeTerminal: Android terminal app for Bluetooth LE devices using custom serial profiles
Android terminal app for Bluetooth LE devices using custom serial profiles - GitHub - kai-morich/SimpleBluetoothLeTerminal: Android terminal app for Bluetooth LE devices using custom serial profiles
github.com
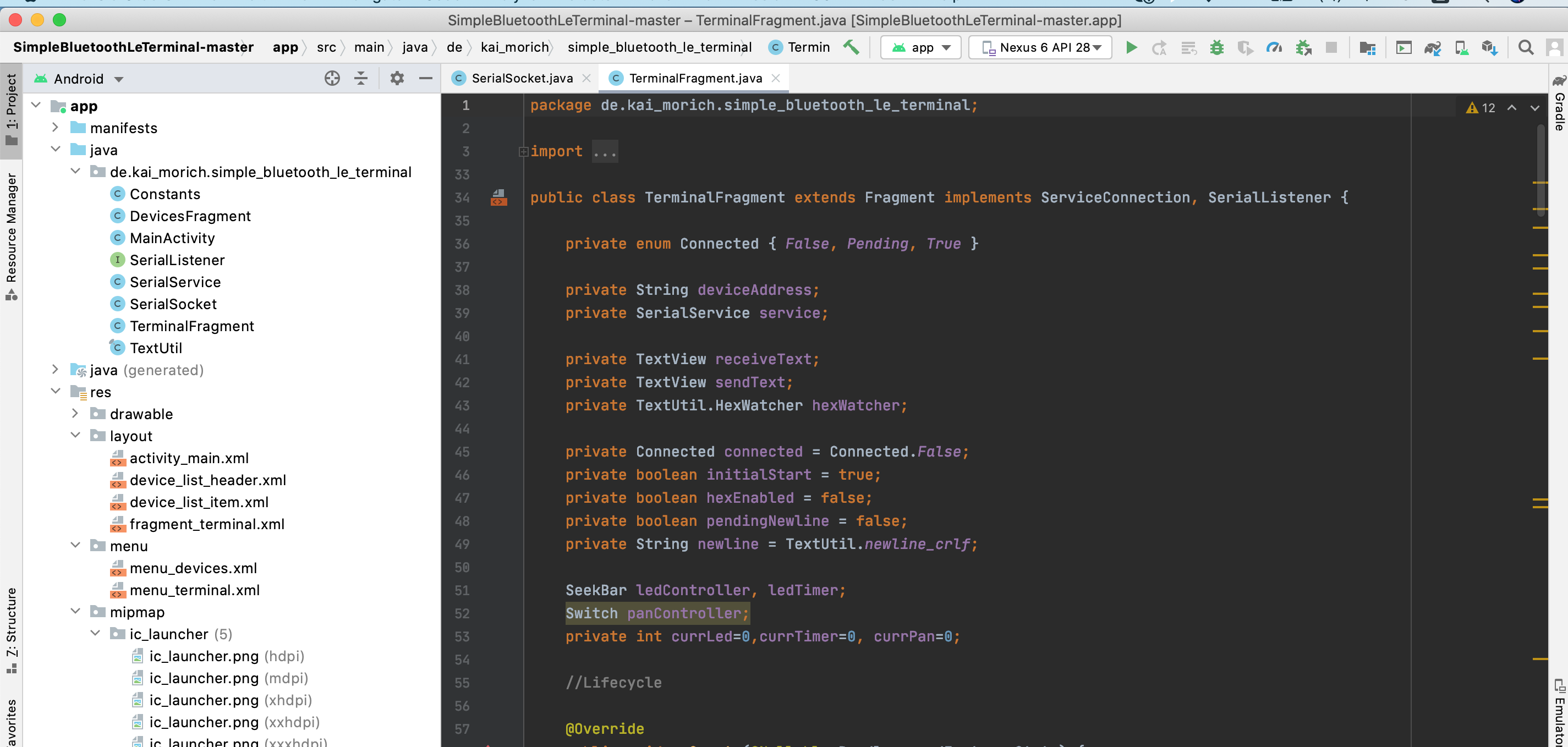
깃헙 파일을 클론해서 로컬에서
안드로이드 스튜디오로 열어보면

정말 깔끔하게 코딩 되어있다.
(그럼에도 불구하고 이를 보면서 내가 원하는 앱을 만드는 것은 아직은... 불가능했음)
이제 프로젝트를 위해 커스텀을 해보자.
1. 아두이노와 상호작용할 UI만들기
Android Studio에서 프로젝트 보기를 app으로 보면
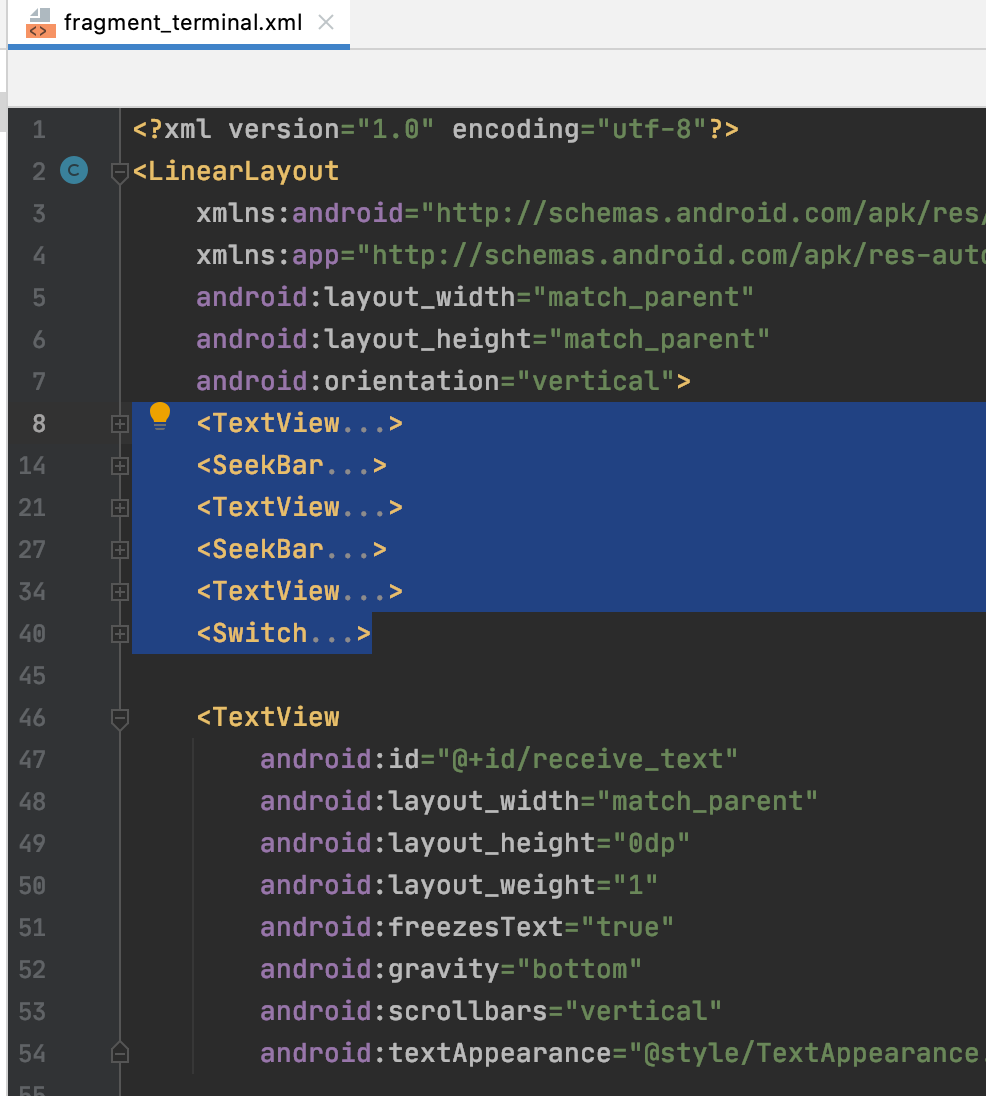
res > layout > fragment_terminal.xml이 있다.

fragment_terminal.xml 은
블루투스모듈과 안드로이드가 연결됐을 때
상호작용하는 화면인데 여기에


이런 식으로 필요한 UI요소를 추가하여
나는 블루투스 통신을 이용해서
안드로이드가 아두이노의 LED와 쿨링팬을
제어할 수 있도록 하기위해
각각 Seekbar를 만들어두었다.
2. 상호작용 코딩 (값 전달)
java > de.kai_morich.simple_bluetooth_le_terminal > TerminalFragment.java 가
아까 fragment_terminal.xml UI와 연결된 파일이다.

여기서 아까 제작한 UI 요소들에 대한 변수들을
대충 클래스 시작부분에 변수 선언 되어있는 곳들 바로 밑에 넣는다.
private int로 선언해준 currLed, currTimer, currPan 값은 각각
값 변화를 저장할 변수들이다.

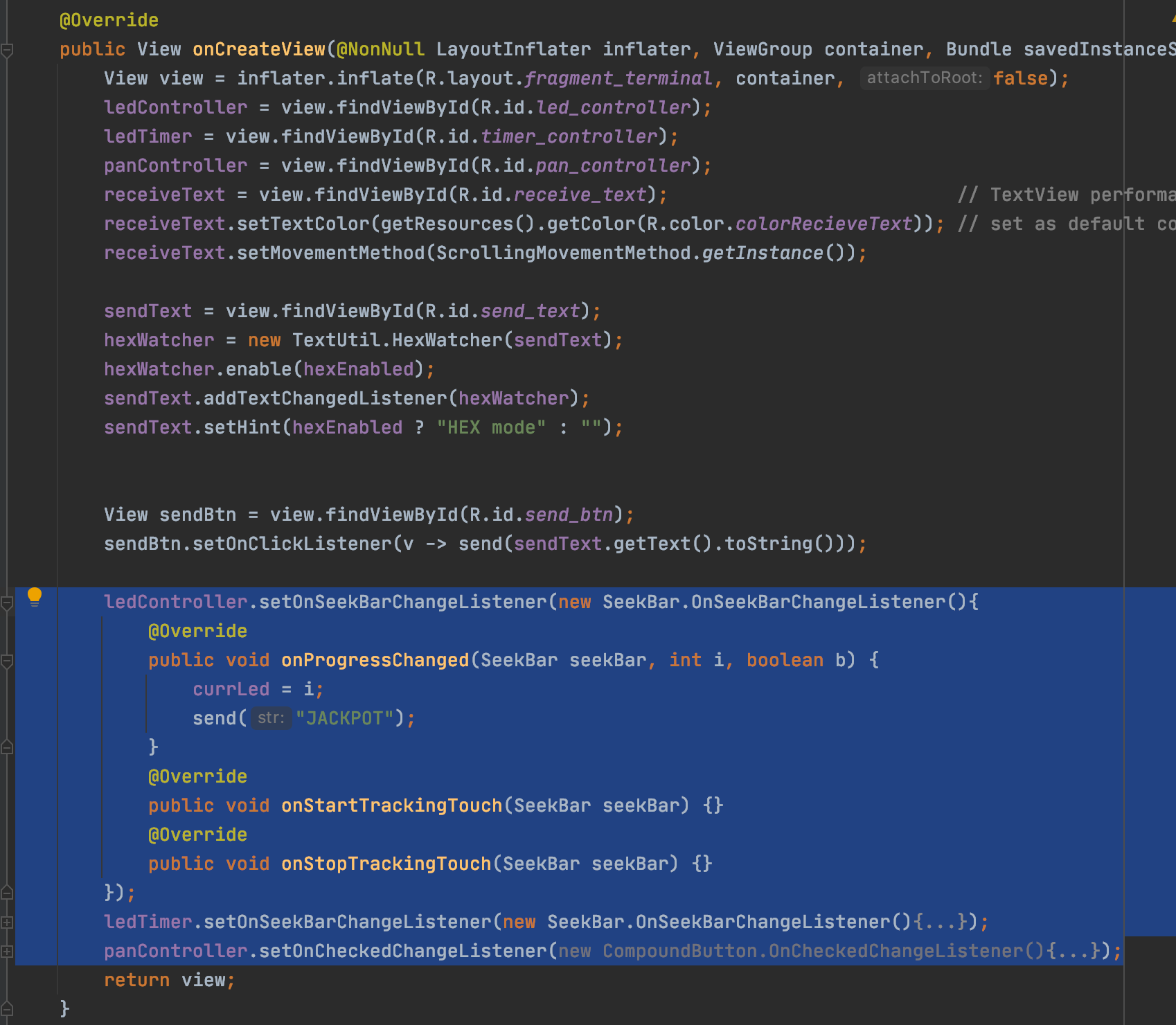
그런 다음에 onCreateView 메서드 부분에
UI요소 id를 이용해서 초기화(연결) 해준다.

코드를 읽어보면 sendBtn을 눌렀을 때 send() 메서드를 통해 메세지 값이 전달되는 것을 볼 수 있다.
이를 이용해서 추가한 ledController, ledTimer, panController에
changeListener를 추가하여 변화가 있을 때마다 그 값을 앞서 선언한
변수에 저장하도록 하였고(currLed, currTimer, currPan)
send에 "JACKPOT"이라는 값을 보내도록 했다.

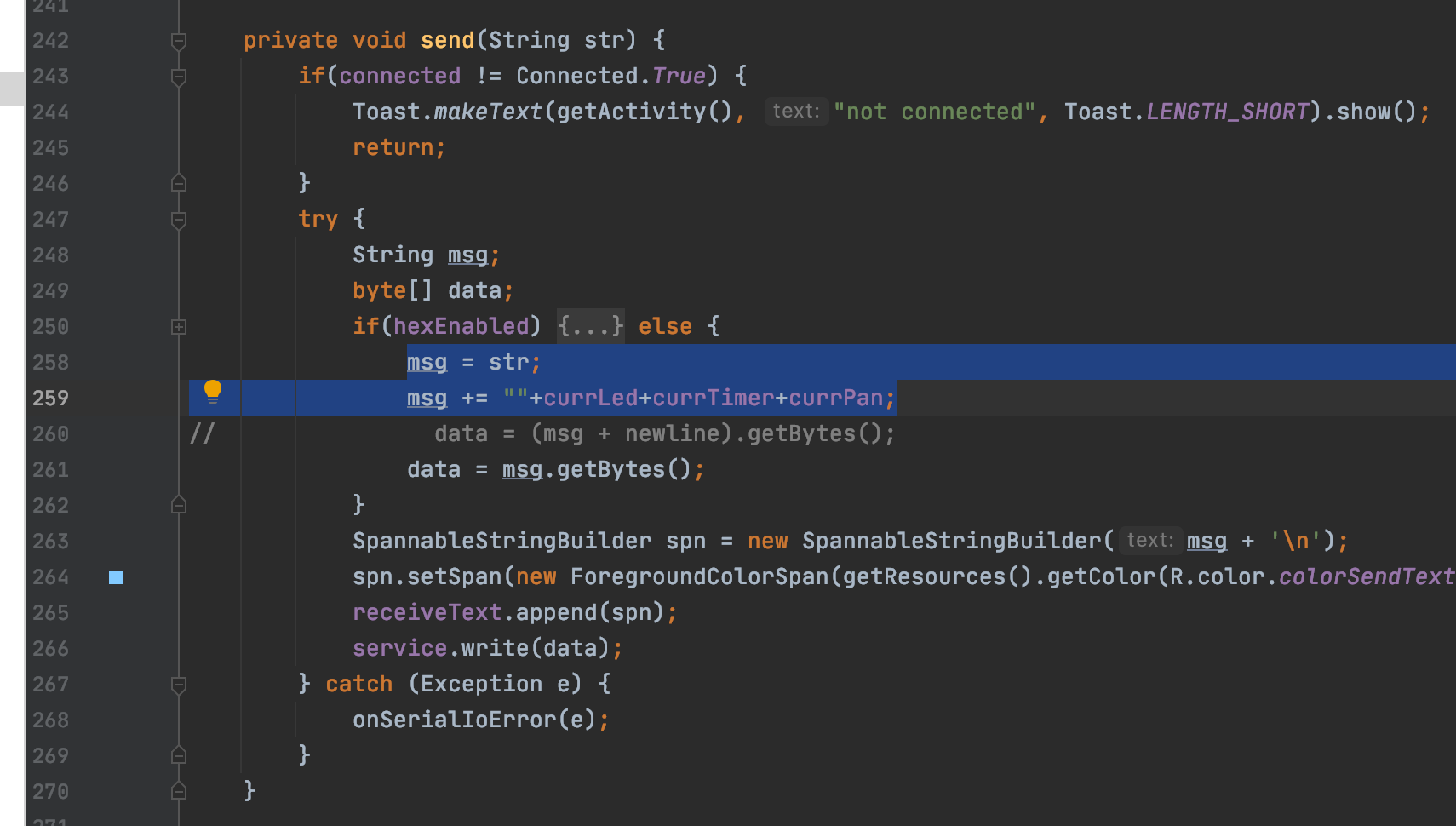
send 메서드를 보면 if(hexEnabled){~~}else{~~}부분이 있는데
hexEnabled는 터미널 창에 값을 입력하고 sendBtn을 눌렀을 때 들어가는 부분이고
else는 입력값을 안넣었을 때이다.
나는 sendBtn을 이용해서 값 전달하는게 아니라 앞서 만든 UI를 이용해서
값을 전달하는 것이기 때문에 else부분에 코딩을 했다.
msg = str를 하여 전달할 msg에 아까의 "JACKPOT"이 들어가도록했고
바로 뒤에 currLed, currTimer, currPan값이 들어가도록하여
아두이노에서 해당값을 확인할 수 있도록 만들었다.
3. 결과
안드로이드에서 아두이노로 값을 전달하는 부분만
완성한 모습을 보면 다음과 같다.
각 컨드롤러를 변화시켰을 때
JACKPOT과 함께 해당되는 값들이 붙어서 전달된다.
다음글에서는 아두이노 코딩을 하겠다.
https://waytocse.tistory.com/74
[아두이노] 안드로이드와 BLE(Bluetooth4) 통신2 - 회로도/코드
0. 준비 앞서 아래 글을 통해 통신할 안드로이드를 개발하고 https://waytocse.tistory.com/73 [아두이노] 안드로이드와 BLE(Bluetooth4) 통신1 - 안드로이드 개발 0. 준비 안드로이드에서 BLE통신을 구현하.
waytocse.tistory.com
'컴퓨터 > 아두이노 라즈베리파이' 카테고리의 다른 글
| [아두이노] 안드로이드와 BLE(Bluetooth4) 통신3 - 앱으로 데이터 전송 (0) | 2021.12.02 |
|---|---|
| [아두이노] 안드로이드와 BLE(Bluetooth4) 통신2 - 회로도/코드 (2) | 2021.11.30 |
| [아두이노] OLED에 온습도 센서값 출력하기 (0) | 2021.11.15 |
| [아두이노] OLED (0) | 2021.11.15 |
| [아두이노] 토양습도센서 SoilMoisture (0) | 2021.11.15 |




댓글